Web Design and Development
Website Design Agency
UI UX
Content Strategy
Working collaboratively with your team, we determine what content is necessary and useful for your website as well as where it should be placed for maximum impact. The content should be engaging, precise, informative and targeted to the audience of your website. The content of your website needs to follow quality guidelines to improve traffic and search engines rankings.
Web Coding & Development
Testing, QA and Website Launch
Our Tech team dedicatedly works closely with Client and post UAT sign-off from, we take complete ownership on deployment and hosting after which we perform a Sanity test. We never go live with a website unless we’ve properly tested it across all devices and platforms. We make sure layouts are optimized and functioning properly on smartphones, tablets and desktops—Android and iOS, Windows and MacOS, all the leading browsers, and more.
RESPONSIVE WEB DESIGN SERVICES
A visually appealing, usable and well planned website enables the readers to gain a positive experience. A great website design empowers you to connect to your customers in a way that no other media can. We focus on some key factors such as conveying your message, products, and services in a way that emulates an in-store experience.
- Static Websites
- Dynamic Websites
- SaaS/High volume Websites
- eCommerce Websites
- CMS
- Blogs
- Website Hosting
- Website Maintenance
- Landing Pages
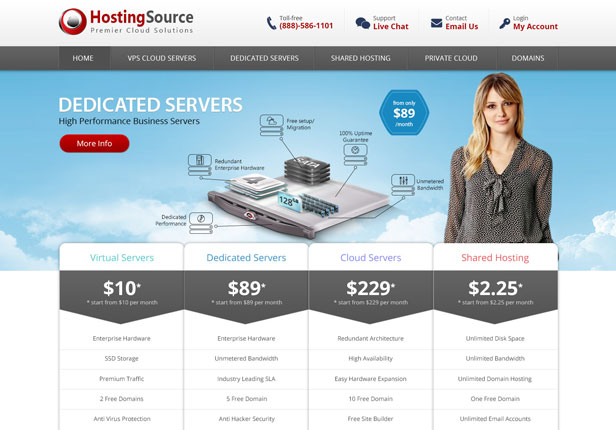
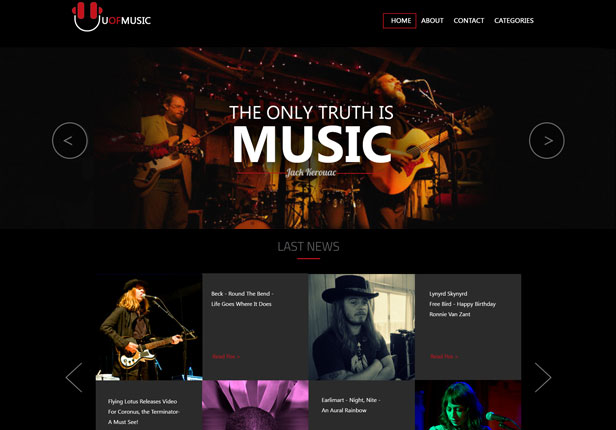
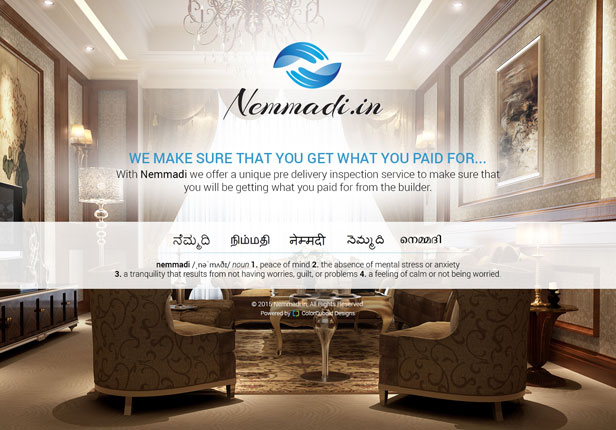
Have a look at some of our cases below

This is the heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

This is the heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

This is the heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

This is the heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.










Latest news
An Overview On Machine Learning Development
Industry after industry is being transformed by machine learning. Theoretically, that’s a wonderful idea. However, what is the reality of machine learning in practice? What
The Role of Magento in B2B E-commerce: Trends and Insights
An estimated $21 trillion will be spent on B2B e-commerce by 2027, according to a DHL Global report. Technological advancements and changes in buyer behavior
Creating a Seamless User Experience: Best Practices for UI/UX
A user experience (UX) designer ensures that a product or service is enjoyable and efficient for the user. Creating a seamless user flow is one